Ma première extension pour Chrome : no-no-select

Je n’en suis pas à ma première extension pour navigateur, ma première extension c’est HTML5 Button pour Opera. Elle affichait un bouton dans la barre d’extension lorsque le site utilise le HTML5.
Ma nouvelle extension, sera la première pour le navigateur Chrome, elle s’appelle no-no-select.
Son but est d’activer la sélection là ou des sites l’on désactivée. Par exemple, rendez-vous sur cette page : http://trendstop.levif.be/fr/detail/463478965/emakina.aspx, impossible de sélectionner quoi que ce soit.
Causes du problème
J’écris causes au pluriel parce qu’il y a plusieurs mécanismes pour empêcher la sélections.
Blocage via les CSS
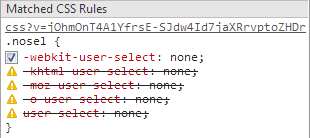
La première mesure de blocage utilise CSS, il existe une propriété supporter par tous les navigateurs courants qui permet de désactiver la sélection, il s’agit de user-select, placé à « none », il rend la sélection impossible.

Comme nous le voyons ci-dessus, les alternatives pour chaque moteur de rendu ont été prévu sauf pour Internet Explorer : -ms-user-select.
Blocage via Javascript
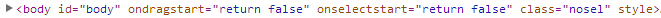
L’autre moyen de blocage utilise Javascript, lorsque l’utilisateur commence une sélection, la Javascript la bloque.

Nous pouvons voir sur la copie d’écran ci-dessus, les éléments ondragstart et onselectstart.
Solutions
CSS
Concernant le blocage par CSS, la solution est simple appliquer la propriété user-select à tous les éléments
Pour ceci, j’utilise le code suivant :
* {
-webkit-user-select : auto !important ;
-khtml-user-select : auto !important ;
-moz-user-select : auto !important ;
-ms-user-select : auto !important ;
-o-user-select : auto !important ;
user-select : auto !important ;
}
J’ai repris tous les préfixes de navigateur, pourquoi puisque c’est une extension Chrome, par principe, la portabilité en est améliorer même si dans l’immédiat ce n’est pas utile.
De même, j’aurais pu me limiter à la classe « nosel » utilisé sur la page que je montre en exemple, mais j’ai préférer opter pour une solution plus universelle.
Javascript
Pour la partie Javascript, j’ai créé deux fonctions, une pour chaque éléments de blocage :
function enableSelect(){
var snapshot = document.evaluate('//@onselectstart',
document, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null),
numItems = snapshot.snapshotLength - 1;
for (var i = numItems; i >= 0; i--) {
snapshot.snapshotItem(i).nodeValue = '';
}
}
function enableDrag(){
var snapshot = document.evaluate('//@ondragstart',
document, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null),
numItems = snapshot.snapshotLength - 1;
for (var i = numItems; i >= 0; i--) {
snapshot.snapshotItem(i).nodeValue = '';
}
}
Le tout empaqueté dans une extension pour Chrome.
Création de l’icone
Que serait une extension sans une (belle) icone. Je n’ai pas la prétention du beau, je vais me contenter d’une simple icone. Puisque l’application réactive la sélection, j’ai choisis un mot, « text » à moitié sélectionné avec un curseur de sélection à droite, ce qui nous donne ceci :

J’ai réalisé cette icone à l’aide d’Inkscape, un logiciel de dessin vectoriel (comme Illustrator) mais libre et gratuit.
Installer l’extension
Pour vous permettre d’installer l’extension, le plus simple aurait été de la déposer sur le Chrome Web Store, mais pour cela il faut débourser 5$, pour mettre une extension gratuite à disposition de la communauté, c’est abusé !
J’ai donc décidé de mettre cette extension à disposition sur mon blog. Télécharger l’extension no-no-select
Pour l’installer, il vous suffira de l’ouvrir (double-clic sur le fichier ou clic directement depuis Chrome).
Support
Vous avez des questions, des remarques, des suggestions, laissez moi un commentaire et je vous répondrais.
Laisser un commentaire